■背景の上に乗った画像を透かす加工。
|

|
■新規作成では、指定したいキャンバス(背景)を作りたい時に入って下さい。
■加工したい画像を開く時には「画像を開く」から、パソコンのフォルダーの画像を選択して下さい。
■今回の場合は木目の画像になります。
|
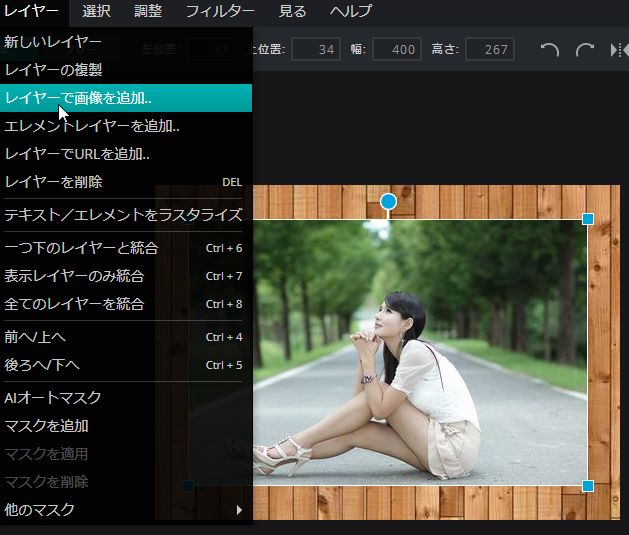
■木目の画像を開いたら、今度は上になる画像を開きます。
■レイヤー→「レイヤーで画像を追加」から木目の上に乗せます。
|
 |
 |
■乗せたら、画面の右側にレイヤーコンテナが表示されてますので、上になった画像を右クリックして下さい。
■そこの透明度を下げれば、上になった画像を背景画像に透けさせる事が出来ます。
 |
|
|
| ■服を透かす方法。 |
 |
■どんな有料ソフトでも、本当に透かす事は出来ません。
ただ、透けてる様に見せる合成になります。
ガッカリしないで下さいね。
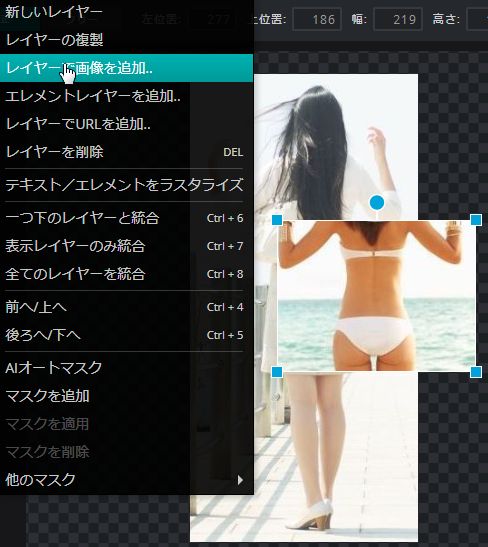
①まず、新規作成で透かしたい画像よりも大きいサイズのキャンバスを選びます。
②レイヤー→レイヤーで画像を追加で、透かしたい画像を開きます。
|
 |
■透けて見れる下着の画像を探して下さい。
これが一番難しいと思いますよ。
①上に書いてある方法と同じですが、レイヤーで画像を追加で、下着の画像を開いて下さい。
|
 |
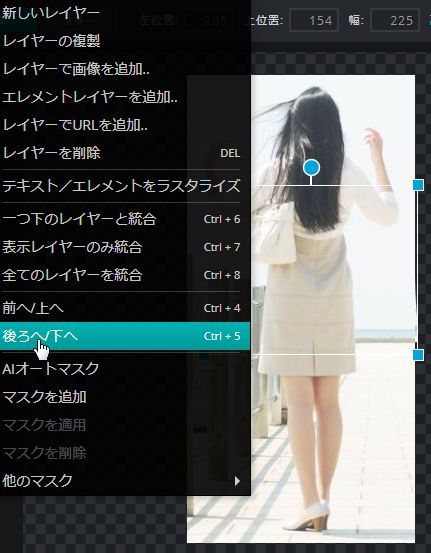
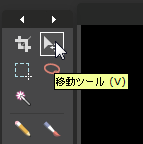
■下着を、体にぴったりなサイズに編集します。
①左上の「アレンジ」ツールを使い、丸は回転、四隅の四角は大きさを調整します。
②何度も編集出来ますので、大体で良いです。
|
 |
①レイヤー→「後ろ/下へ」で、下に隠します。
|
 |
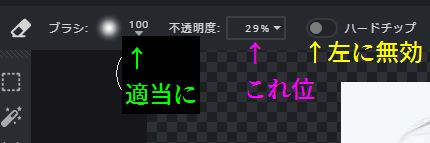
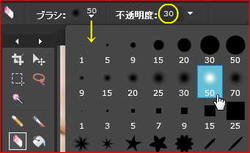
■左側メニューから「消しゴムツール」を選び、上方にあるバーを画像の様に設定して下さい。
適当で良いですが、この加工はその設定で加工してます。
|

|
■消しゴムは、1回か2回位クリックした方が透けてる感じに見えます。
勿論、画像さえあれば、ぼかし無しも出来ます。
注意:自分で技術を身に付けるだけにし、加工した画像をネットに流さない様にして下さいね。
 |
|
| ■フォントのインストール |
|
 |
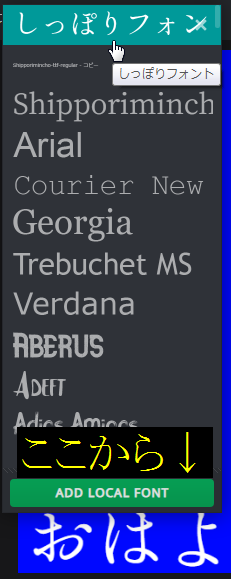
■新しいPixlrでは、パソコンにインストールされてるフォントは使えない様です。
面倒でしょうが、画像グリーン「ADD
LOCAL FONT」をクリックされ、表示されたダウンロードフォルダーからフォントを選択して下さい。
前もってダウンロードしたジップフォルダーからコピペし、外に出してて下さい。
|
|
|

|
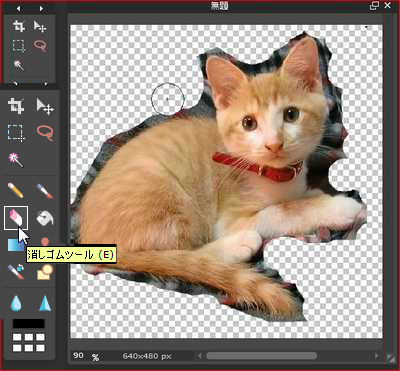
| 次に、切り抜きする画像を、レイヤーから画像をレイヤーとして開くで、画像を選択して開きます。 |
 |
次に、消しゴムツールで円形のブラシを選び、大まかに周囲を消します。
下に見えてる格子模様が、透過されてる背景になります。
この時点で保存の事を言うのは早いんですが、保存形式をjpgにすると背景は透過されませんので、png形式で保存して下さい。 |
 |
ペットの毛はモフモフしてますから、その毛を引き立たせるブラシの形を作らなければなりません。
この形は色々考えて見て、これなら合成感を感じさせなく切り取れると思いましたので紹介します。
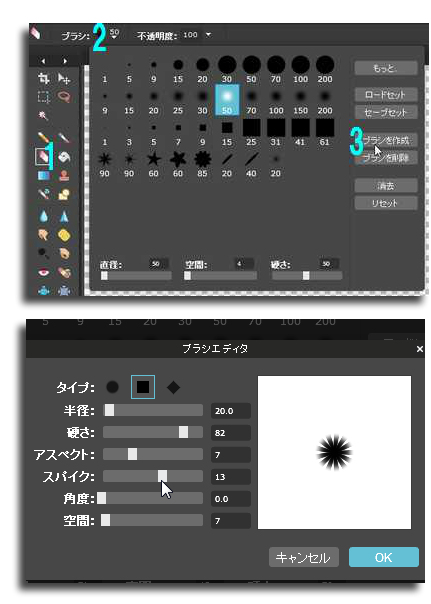
まず、ブラシのアイコン1をタップし、上部バーの2をタップします。
そしたら、通常使用するブラシの画面が表示されますので、その中のブラシを作成3をタップして下さい。
続けてブラシエディタが出て来ますので、タイプを■、硬さを80位、アスペクトを7、スパイクを13位にしたら、右に表示されてる様な形になります。
OKをタップしたら上の画面に追加されますので、ペットの毛の範囲に合わせて直径で大きさを調整して下さい。
次は消す方法です。↓ |
 |
平らな場所は大きめで消し、隅々の狭い所は硬さで小さく調整します。

大きさの調整の他に、背景と毛の境を違和感無くする為に、不透明度を30位にして消したら毛に透明感が出て来ますので、毛の先を細く感じさせる事が出来ます。
|
加工例ですが、フリーでも有料と同じ位出来ると思います。
ただ、単色なら一度選択したら切り取れるんですが、背景が風景の様な複雑な画像では、面倒でも丁寧に消して行くしか無いでしょう。 |

|
■影を付ける方法。
|
 |
合成した画像に影を付けるのを忘れた、あるいは方法が分からないと不自然になりますよね。
その加工方法を書いて見ます。
まず、背景をコンピューターから画像を開くで、ここでは玄関の画像を開きます。
次に、切り取る画像を、レイヤー→画像をレイヤーとして開くで猫の画像を開き、上の方法で切り取って下さい。
位置と、光の方向を確認します。
|
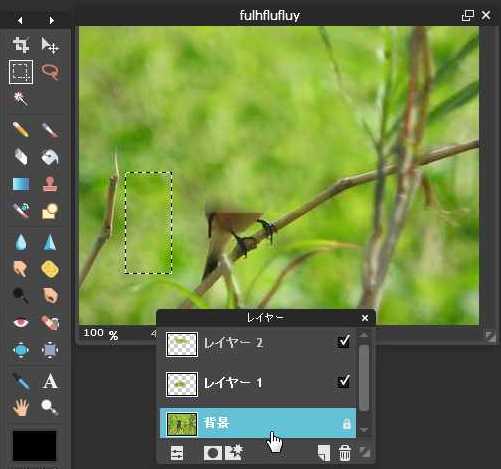
レイヤー→新しいレイヤーで、猫の上に一枚レイヤーを追加し、大まかで良いので、影が付く範囲に投げ縄ツールで選択します。
猫の上になっても、後で下に移動させますので気にしないで大き目に選択して下さい。

次に、影は物体の近くが黒くて、離れるにしたがって薄くなりますので、黒と透明のグラデーションが良いでしょうね。

|
 |
 |
猫の位置は、背景の上になってますので、レイヤー1になります。
上の状態では、影はレイヤー2になります。
なので、影をレイヤー→レイヤーを下に移動で猫の下に移動させます。
←この様になりましたか?
|
もう少しで完成です。
今度は消しゴムで影を消しますが、消しゴムツールでぼやけた円形を選び、不透明度を30位にし、周囲から消します。
ここが一番考えなくてはならない所で、角度はどれ位が良いか? 影の長さは?って事になります。

ですが、心配要りません。
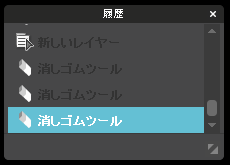
アッ失敗したッ!って時は、履歴で前回の加工位置に戻れます。
これは、どんな加工の時も使いますので覚えてて下さい。
右の画像が完成画像です。
どうでしょうか?
年賀状で加工する場合など、ここまですれば完璧でしょうね~。
説明の都合で、猫は大きくなりました。
|
 |
|
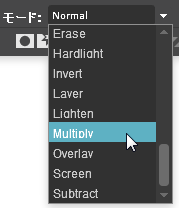
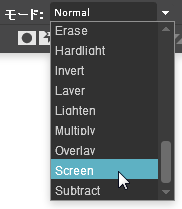
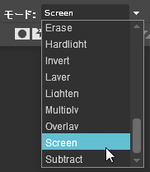
■レイヤーモードの、乗算やスクリーンで何が出来るの?
|

↑これが乗算です。 |

↑これがスクリーンです。 |

↑
この画像に

↑
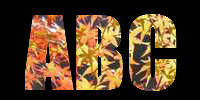
この画像を乗せて乗算にしたら

この様な、画像文字になります。
|

↑この画像に

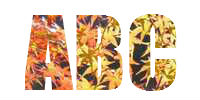
↑この画像を乗せてスクリーンにしたら

この様な文字になります。
|
これは、ほん一例ですので、色んな画像を乗せて遊んで見たら、良いアイデアが浮かぶと思いますよ。
|
 + + |
 手書きのサインやロゴなどを、画像に乗せてスクリーンにすれば、何度でもどんな画像にでもサインを書けます。 手書きのサインやロゴなどを、画像に乗せてスクリーンにすれば、何度でもどんな画像にでもサインを書けます。
著作権を侵害される心配がある人にはお勧めです。
|
|
■モノクロ画像の一部分をカラーにする方法。
|
 |
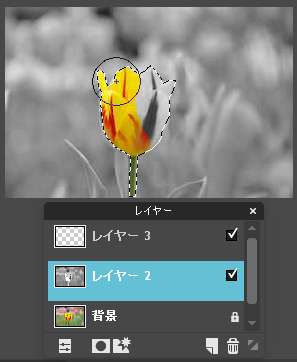
モノクロ画像の一部に色が付いてるのを見ると、最初は不思議に思いますよね。
元々のモノクロ画像にじゃ無くて、カラー写真をモノクロにして、一部をカラーに戻してるだけで、方法は簡単なんですよ。

|
まず、コンピューターから画像を開くで、カラー写真を開きます。
次に、レイヤー→画像をレイヤーとして開くで、同じ画像を重ねます。
上になった画像を、調整→色調と彩度でモノクロにします。
すると、下がカラー写真で、上がモノクロ写真の状態で見えてます。
それを、①投げ縄ツール、②多角形投げ縄ツールと進み、カラーにしたい部分を形に沿ってクリックしながら繋ぎます。
繋がったら1回クリックし、線を点線で点滅?させます
ダブルクリックしたらやり直しになりますから、注意して下さい。
|
 |
 |
点線の部分を消しゴムで消したら、下になってるカラー写真が見えて来るので、それで完成です。
どうですか?聞いたら簡単でしょ?

|
|
■画像の繋ぎ目を透かす方法。
|
 |
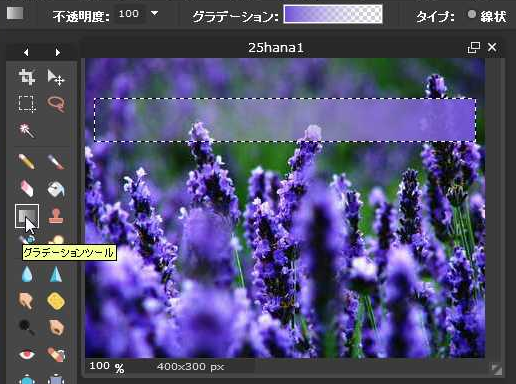
ツイッターやフェイスブック、サイトのヘッダー画像に多い、画像の継ぎ目を透かす方法を書いて見ます。
ヘッダー画像のサイズは決まってると思いますので、まず、新しい画像を作成で、その画像サイズにキャンバスを作ります。
次に、レイヤーから画像をレイヤーとして開くで、ここではラベンダーの画像を開きます。
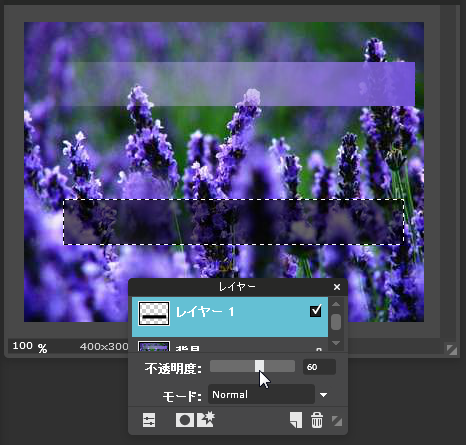
もう一度同じ方法で薔薇の画像を開きます。
開いたら少し画像を重ねます。
消しゴムのブラシサイズを大きくてボケた円形を選び、不透明度を20%位にします。
境目に消しゴムを掛ける時は、継ぎ目より少し離してクリックして下さい。
加工する時や、移動する時は、各レイヤーを選択して加工して下さい。
|
 |
同じく夜桜の画像を開いて消しゴムで消したら、下の画像の様になります。
この上に、サイトに関係あるペットの画像とか商品の画像を、上で作成した方法で透過画像乗せたら、一目でこのサイトが何のサイトかが分かると思います。
|

|
野球ファンの方は、自分の好きな選手を集めて、LINEのホーム画とかに出来るんじゃないでしょうか?
|
 |
|
■物対を消す方法。
|
 |
この鳥を消して見ますが、消しゴムで消すと言う事では無いんですよね。
消したら下には何も無く、ただ白い背景になるだけなんです。
本当の言い方は、消したい物体に近くの背景を違和感無く被せるって言い方が正しいでしょう。
この作業は面倒ですが、これをマスターすれば、友人からも尊敬?されるでしょうね。
|
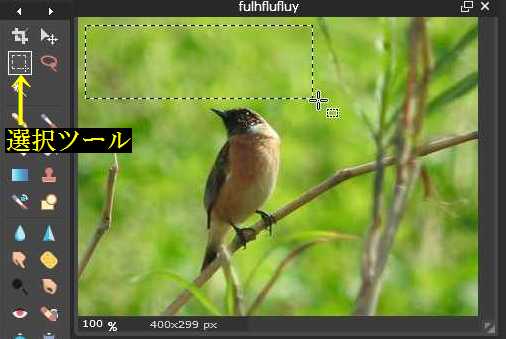
まず、コンピューターから画像を開くで、鳥の画像を開きます。
次に、どこか背景の広い所を選択ツールで選択します。
選択が出来たら、編集からコピーを選び貼り付けして下さい。
 |
 |
 |
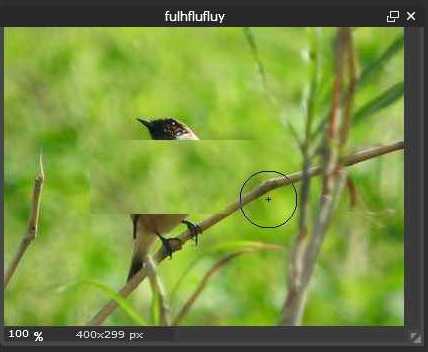
貼り付けしたら、何処かに選択した画像が貼り付けられますので、移動ツールで鳥に被せて下さい。

貼り付けただけの画像は、輪郭が不自然ですので、上で説明しました消しゴムでの消し方で背景と溶け込んだ様に不透明度を下げた消しゴムで消して下さい。
|
一度コピーしたら、編集→貼り付け→貼り付けで同じ画像が何度も出て来ますが、それではパターンが同じになってしまいますので、逆に違和感が出てしまいます。
そこで、今度は違う場所を選択し、コピー&貼り付けして周囲には無い背景を作りましょう。
まず、画面の背景をタップしてから写真の背景を選択し、コピー&貼り付けします。
すると、画面ではレイヤー1の下に位置してしまいますので、レイヤー1と2の下に隠れてしまします。
レイヤー→レイヤーを上に移動で一番上に移動させ、不透明度を下げた消しゴムで消します。
|
 |
 |
どうでしょうか?
消しても良いし、そこに蝶を飛ばしても良いですね。
知恵袋では、”文字を消して下さい”との質問が多いのですが、「ここは質問する所で、依頼する所では無い」と、叩かれてしまいます。
この方法を覚え、友達にも教えてやって下さいね。
エッ?覚えたら教えたく無い?・・・・・(笑) |
|
■顔のホクロを完璧に消す方法。
|
 |
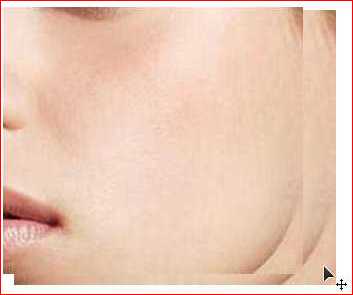
顔のホクロやシミなど、小さな物は周囲の色を拾ってブラシで塗る方法もありますが、拡大するとバレてしましますので、絶対にバレない方法を書いて見ます。
まず、新しい画像を作成で、加工したい画像より大き目なキャンバスを作ります。
次に、レイヤー→画像をレイヤーとして開くで顔の画像を開きます。
|

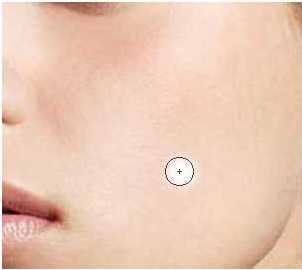
今度は、消しゴムの大きさを、ホクロの大きさ位のボケた円形を選びます。
ここでは50のサイズを選び、不透明度を30にしてます。
ホクロの中心を2回位クリックし、黒色が見えない様にします。
|
 |
 |
それが出来ましたら、レイヤー→画像をレイヤーとして開くで最初の画像を開き、レイヤー→レイヤーを下に移動で、消しゴムで消した画像の下に移動させます。
それをどちらかに少し移動させ、消えた部分の肌の色と同じ色になる様に探して下さい。
この方法は、画像の文字消しにも適用されますので、ぜひマスターして下さいね。
|

完成した画像を200%に拡大して見ましたが、どこを消したか分かりますか?
お見合い写真にこの加工をすると、騙された~っ?て事になりますので、しないで下さいね~(笑)
|
|
■画像の文字を見え易くする方法。
|
 |
画像に文字入れする時に、見え難いな~って思った事はありませんか?
左の画像の様に、文字の色と、背景の色に差がある場合は見え易いんですが、同色に近い場合は見え難くなりますよね。
そんな時は、文字の下に帯を付ける事で解決して見たいと思います。

|
その一つは、帯にグラデーションを掛ける方法です。
飲食店や旅館なんかで料理やメニューに使われてて、上品な感じを出せる方法ですね。
上でも書いてますが、選択ツールで文字の大きさや長さを考えて範囲を決めます。
次に、グラデーションツールで種類を選んで下さい。
透明から少しずつ色が付く感じのグラデーションが良いですね。
決まったら、選択範囲の端からドラッグして下さい。
色が変わる方向は、ドラッグする方向で変えられます。
色を変えたい場合は、小さな■の所をタップし、下のカラーボックスをタップして好みの色に変えて下さい。
|
 |
 |
この方法は上より簡単です。
同じく選択ツールで範囲を決めます。
ペイントバケツツールで色を塗りますが、黒色が一般的でしょうか。

真っ黒のままなら品が無いので、それに透明感を出したら良いでしょうね。
不透明度のレバーを下げて、背景が見える様にして下さい。
|
どうでしょうか?
花の種類を書いても良いし、会社名を書いても品がありますよね。
背景を透明にしたキャンバスに書いて、PNG形式で保存したら、同じ文字を色んな画像に貼り付ける事が出来ますので、SNSなどに画像を添付する時は、自分の画像を盗まれたり、無断使用される事がありませんので、覚えてた方が良いでしょう。
|
 |
|
■アディダスロゴの加工。
|
知恵袋で最近質問が多い、アディダスロゴの加工に付いて書いて見ます。
薔薇の画像は、商用利用可能なサイトからお借りしてます。https://pixabay.com/ja/
|
 |
 |
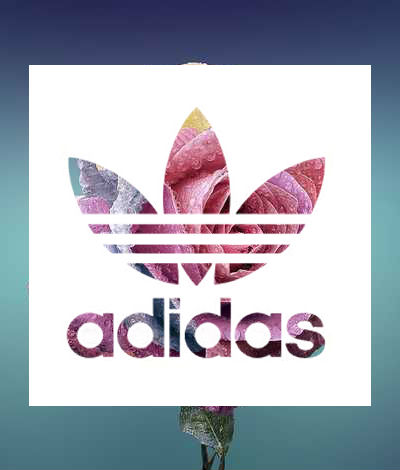
| ここでは薔薇の花を背景にして説明します。 |
ロゴは、背景が白でロゴが黒です。 |
|
 |
まず、コンピューターから画像を開くで、薔薇の花を開きます。
次に、レイヤー→画像をレイヤーとして開くで、ロゴの画像を開きます。

右側にあるレイヤーコンテナのモードを乗算にすれば、右の画像になります。
完成してから、適当な大きさにトリミングやりサイズしたら良いでしょうね。
|
|
これは、上の方で書いてる画像文字と同じですが、背景の上にロゴを乗せて、モードをスクリーンにし、適当な大きさにトリミングです。

↑スクリーンです。
|
 |
|

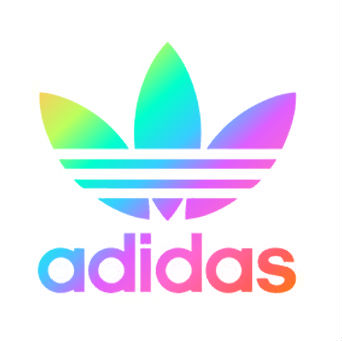
←この様な綺麗なロゴを作って見ましょう。

まず、ロゴをコンピューターから画像を開くで開きます。
次に、レイヤー→新しいレイヤーで、一枚ロゴの上に乗せます。
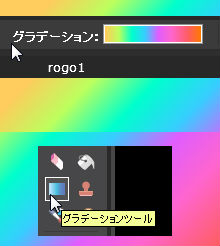
ツールでグラデーションツールをクリックし、上に出たバーのグラデーションをクリックして好みの色を選択して下さい。
好みの色が無かったら変えられます。
その作業が終わりましたら、モードのスクリーンで完成です。
白い紙に黒字で書いた自分のサインも、こんな風に出来ますよ。
|
|
■ハートや宇宙、花や雲などのブラシを見付ける方法です。
|
 |
 |
画像を飾るブラシが何処にあるか分かり難いので書いて見ました。
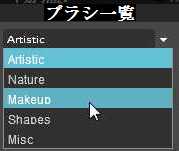
最初にブラシツールをクリックし、上部の▼をクリック。
開いたら右側に「もっと」の字がありますので、それをクリックしたらブラシ一覧がありますので、英文で分かり辛いですが、その中に下の綺麗なブラシがあります。
大きさや色は自由に変えられますよ。
|
|
■写真を綺麗に補正する加工。
|
写真を写し、帰って開いたら色が悪くてガッカリする事が多々ありますよね。
そんな時は、やはり加工に頼るしか無いと思います。 |
 |
写真は、私の住んでる温泉町から写した写真です。
な~んか色が薄い感じに写ってますね。
その色を濃くして見たいと思います。
|
まず、コンピューターから画像を開くで、画像を開きます。
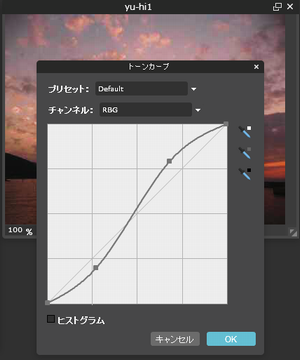
次に、調整→トーンカーブを選んで下さい。
色々試しましたが、右の画像の様に2点をスライドする方が一番良い様です。
↓この様になりますが、全然違うでしょ?
 |
 |
|
■文字を回転させる方法と、レイヤースタイルの枠と影付け。
|
画像に文字入れしても回転は出来ませんよね。
回転させたい場合は、レイヤー→「レイヤーをラスタライズする」を選択し、編集→自由変形で、出た枠の角で回転させて下さい。
|

|
 |
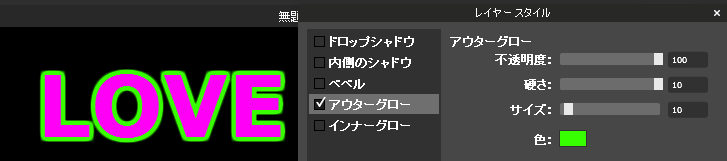
文字の周囲に輪郭を付ける方法は、画像の通りですが、アウターグローです。
|
 |
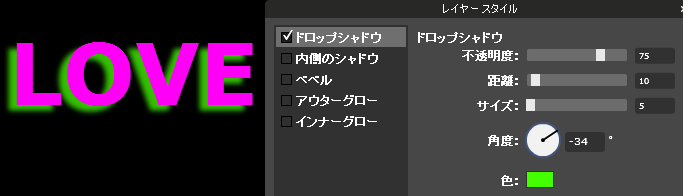
影は、ドロップシャドウで角度や色、サイズで調整します。
|
■水鏡文字の作り方。
|
 |
まず、文字を書きます。
書いた文字をコピーするんですが、書いたままではコピー出来ませんので、
レイヤー→「レイヤーをラスタライズする」を実行して下さい。
次に、選択ツールで文字を選択し、編集→コピーします。
|
コピーしたら、編集→貼り付けします。
次に、レイヤー→「レイヤーを垂直に反転」をします。(右の画像)
反転したら、上の文字とズレの無い様に移動させます。
|
 |
 |
そのままでは変ですので、編集→「自由歪ませ」で、左の様にします。
|
下になった画像の不透明度を下げて、水に映り込んだ様にします。
|
 |
 |
文字から離れた所は薄くなると思いますので、ぼやけた円形の消しゴムを選び、上部バーにある不透明度を20位にし、手前側を消したらそれらしくなりますね。
|
|
|
|
|
|
|
これより下は、知恵袋での質問で良い加工例があったら、随時追加して行きますので、またのお越しをお待ちしてます。
|



